+++ ACHTUNG: Aktuellste Version der Anleitung gibt es hier +++
+++ ACHTUNG: Aktuellste Version der Anleitung gibt es hier +++
 |
| SkyGo auf dem zweiten Monitor im Vollbild - so gehts! |
Update 27.03.2014: User Wast meldete mir im Digitalfernsehen-Forum, dass im Firefox dafür das Addon Firebug verwendet werden kann und im Internet Explorer das Ganze per F12 modifiziert werden kann.
Diverse Foren konnten leider auch keine Abhilfe schaffen, aber immerhin schien ich mit dem Problem nicht alleine zu sein. Folgende "Lösungen" konnte ich finden:
"Geht eigentlich mit Silverlight, nur hat es Sky nicht implementiert (siehe Amazon Instant Video)"
Wow, na super. Da bezahlt man schon eine Stange Geld und dann wird die Standardfunktion von Silverlight nicht angeboten
"Virtuelle Maschine aufsetzen und darin in Vollbild gucken"Keine schlecht Idee, aber schon recht umständlich und sicher nicht für jeden machbar
"Im Browser soweit wie möglich ranzoomen"
Kommt der Sache schon näher, aber so wirklich Vollbild ist es dann auch nicht und zudem bleibt die Qualität die gleiche wie im kleinen Fenster und somit insgesamt sehr verpixelt. Also auch keine Alternative - leider.
Aufgeben wollte ich aber nicht direkt und so ist mir DIE IDEE gekommen! Es gibt für Google Chrome eine Möglichkeit Webseiten zu untersuchen und - noch viel besser - zur Laufzeit modifizieren! Wahrscheinlich funktioniert das auch für andere Browser (Firefox, Opera und Co.), habe ich aber nicht getestet
Genug gelabert - nun gehts ans Eingemachte. So funktionierts:
Viel Spaß ;-) Wer sich bedanken will, klickt vor dem nächsten Kauf bei Amazon auf diesen Link oder nutzt die Suchbox ;-)Genug gelabert - nun gehts ans Eingemachte. So funktionierts:
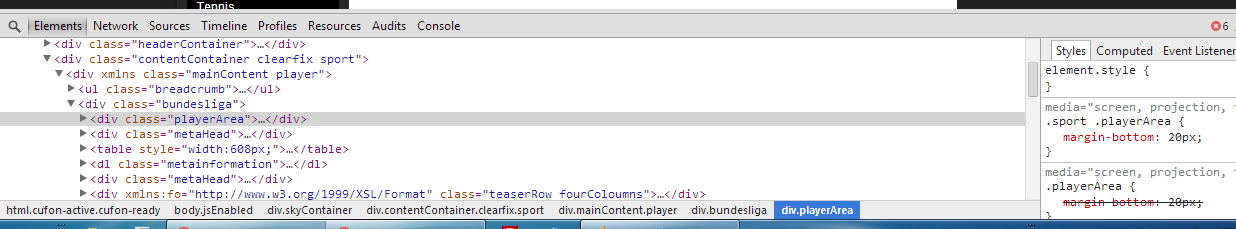
- Rechtklick neben(!) den Player und "Element untersuchen" auswählen - daraufhin öffnet sich am unteren Browserrand ein Fenster, welches euch den Quelltext der Webseite anzeigt.
- In diesem Fenster links oben auf die kleine Lupe klicken und damit den Player auswählen.
- Im unteren Fenster wird ein Quellcode-Abschnitt markiert. Das ist die Implementierung des Players.
- Ihr seht hier im hinteren Teil des Abschnittes die Werte "width" und "height" - diese könnt ihr verändern, indem ihr sie doppelt anklickt.
- Setzt hier nun die Auflösung eures Monitors (oder die von euch gewünschte) ein und schließt anschließend das Quellcodefenster.
- Nun sollte sich der Player entsprechend eurer Einstellungen vergrößert haben. Schiebt nun noch das Bild so zurecht, dass der Player zentriert angezeigt wird.
- Voilà! (Nahezu) Vollbild und was ganz wichtig ist: die Qualität passt sich der Auflösung an - somit solltet ihr entsprechend auch ein HD-Bild haben (wenn es denn eine HD-Sendung ist) und kein rangezoomtes verpixeltes Bild... Hier ein Beispiel (ich habe die Größe extra so gewählt, damit ihr seht, dass der Player über den eigentlichen Rand der Sky-Webseite hinausgeht):
- Das funktioniert übrigens mit Google Chrome auch im Vollbildmodus (F11), da sich dieser nicht schließt, wenn man auf dem zweiten Monitor irgendwo hinklickt.
Bitte vorher etwas in das Suchfeld eintragen und erst dann auf "Los" klicken
Für weitere Hinweise oder Fragen, einfach die Kommentarfunktion nutzen.
Viele Grüße
Peti
Viele Grüße
Peti
+++ ACHTUNG: Aktuellste Version der Anleitung gibt es hier +++
+++ ACHTUNG: Aktuellste Version der Anleitung gibt es hier +++




Scheint leider mit dem neuen Firefox 28 nicht mehr zu gehen. Auch mit dem Firebug nicht.
AntwortenLöschenAlso das war mal ein richtig geiler Typ Herr Kollege. Herrlich!!! Endlich!!! Wenn sich die diversen anderen Elemente dann über den Screen mit dem Bild legen kann man diese Elemente über die Lupe suchen, dann auf die zeilen Code unten mit Rechter Maustaste und "Delete Node" oder so die Darstellung bereinigen.
AntwortenLöschenSuper Info's -> vielen, vielen Dank dafür ...
AntwortenLöschenDieser Kommentar wurde vom Autor entfernt.
AntwortenLöschenWenn es etwas schneller gehen soll, dann habe ich hier ein Javascript, dass das alles etwas schneller erledigt. Einfach F12 Drücken und im Bereich "console" das folgende einfügen:
AntwortenLöschenfunction skyfullscreen() {
var player = document.getElementById('PolymediaShowPlayer');
player.style.height = "960px";
player.style.width = "1640px";
var container = document.getElementsByClassName("detail_player");
var i;
for (var i = 0; i < container.length; i++) {
container[i].style.height = "960px";
container[i].style.width = "1640px";
}
var nav = document.getElementsByClassName("detail_actions");
var u;
for (var u = 0; u < nav.length; u++) {
nav[u].style.display = "none";
}
var wrapper = document.getElementById("stage");
wrapper.style.position = "absolute";
wrapper.style.top = "-230px";
wrapper.style.left = "0px";
wrapper.style.zIndex = "999";
}
skyfullscreen();
------
Die Pixelangaben sollte man wenn möglich natürlich auf den eigenen Monitor anpassen. Nun das script irgendwo in einer Textdatei speichern und es kann relativ schnell losgehen.